Here’s a little secret, Collabify.Design is the brainchild of Glorify’s team. Glorify is a design tool built mainly for e-commerce with a huge vision to become the only collaborative content design tool built with perfect balance for professionals and non-designers.
Introduction
As the CEO and Co-Founder, I've been through it all, from designing the MVP myself with minimal product design skills, to managing entire product re-designs and raising funds for our big vision.
At the start, the team and I wasted so much time and money on hiring the wrong UI/UX designers. It was not until we took on learning Figma's latest features and workflows and going through Memorisely's bootcamps, that we finally knew how we could create a fully consistent and scalable design system that allowed us to quickly build super tactile prototypes that felt like the real thing, resulting in saving weeks of dev handoff documents and shipping features 100x faster.
Literally… A 100x faster.
Our designers having a strong UI/UX design understanding saved our business.

Painfully Designing Glorify 1.0 on Photoshop
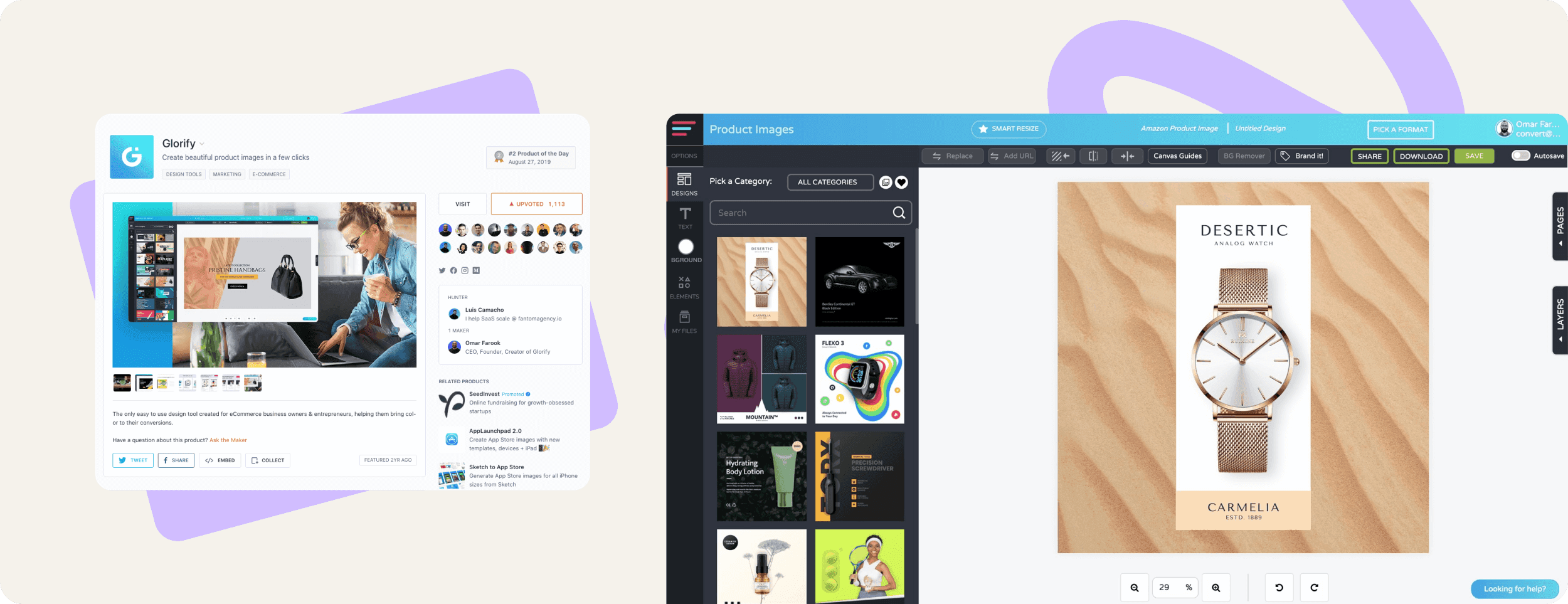
Back in 2016, after discovering a huge gap in the market for an e-commerce focused design tool, I got straight to work and started building my first ever SaaS product from the ground up. At the time the only popular UI/UX design tool (Sketch.com) was only available on MacOS. Most people traditionally designed interfaces on Adobe Photoshop, which seems ridiculous now. We designed the MVP, got it developed by my CTO and went to market in 2019. On our first launch we secured over 3000+ early adopters and generated over $600,000 in revenue.
We had a unique focus compared to others; a select amount of tools and e-commerce product templates that helped entrepreneurs design powerful Amazon images in minutes.
Moving from Photoshop to Sketch to Figma
We eventually knew that our UI design system was not easy to manage on Photoshop. We'd tried Sketch a few times, and the infinite canvas with reusable components was a game changer! We slowly started moving to Sketch, it was a messy process. During this time, a close friend in a very progressive tech startup kept insisting that I check out Figma and make a move to it. It was available on any operating system, on the cloud with live collaboration features. We tried it out, and despite having already done 1 weeks worth of migration to Sketch, we knew immediately Figma was the future of product design.

Designing Glorify 2.0: A Low Fidelity Disaster
By our first launch, we already had tons of customer feedback via our public roadmap.
We didn't hesitate to put it all into action. We hired our first UI/UX designer who was familiar with Figma. A young intelligent marketing-led designer. He had big ideas and super smart product led strategies to pave the road to a new version of our product. His design skills were deceivingly good - what I mean by that is that he would create beautiful concept screens but any UI/UX designer can do that. The challenge is to systemize everything. I knew the basics of a design system, but all of his components were loose elements and not connected to any parent. He did not create color styles or do any accessibility tests for color combinations or font sizes. We had static screens, but none of them would connect, or not every interaction was thought about and presented end-to-end. But his strategy was so good we decided to endure, plus we did not know any better as this was our first hire.
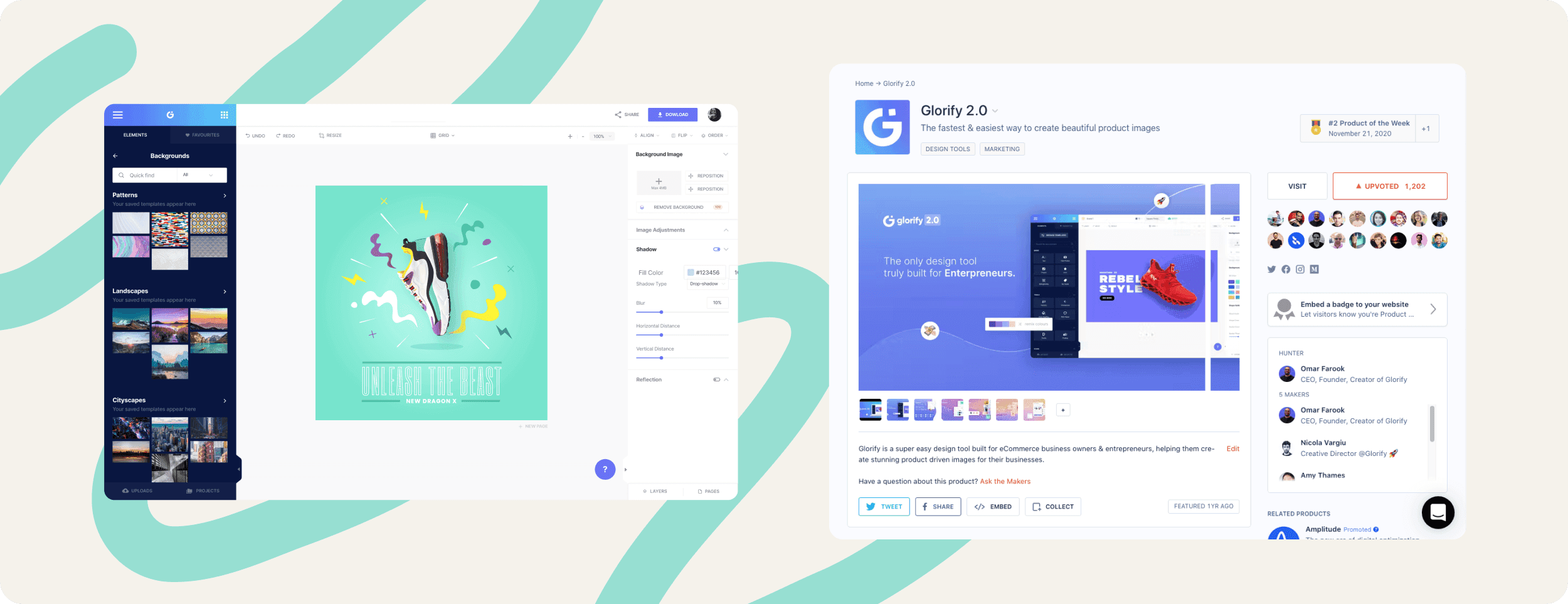
As CEO I ended up having to tidy things up as he designed. Put things in auto layouts and scalable components. It was more than frustrating. 1 year later we launched a 2.0, although it was received well it was an extremely frustrating journey.

Designing Glorify 3.0: A Design System Dream
Unfortunately we learned the hard way. For our next product iteration we knew we couldn't make the same mistake.
A poor UI/UX design process affects the whole business:
1. It affects dev handoff time: Developers need 100% final UI designs with extremely clear documentation. Without this the most expensive team are sitting ducks.
2. It affects the quality of development: Development is not as iterative as the product design stage. Product design teams need to be super clear on the direction and validate every step with actual users. Revisions on the code level could push your product launches by months not days.
3. It affects marketing and growth goals: Without building the product your users are truly waiting for, your marketing goals get pushed further and further out of reach.
4. It affects BOTTOM LINE: Without getting your product to users in time and slowing down on marketing activities, you run on a zero revenue model and burn through your cash reserves quickly before you can turn things around.
That's why when we went for the 2nd hunt for a UI/UX design team, we made sure we knew what a true scalable design system could do and looked for someone that can provide exactly that.
We were lucky to find a UI/UX specialized agency. Their process was phenomenal, they gave us a free consultation which included an interactive wireframe. within their pitch it was clear they were on top of the industry standard of scalable design systems and prototyping with Figma. It was more expensive than we budgeted for, but was the best decision we ever made.
We got straight to work starting with an audit of what we already had, and started organizing our basic elements into a foundational design system.

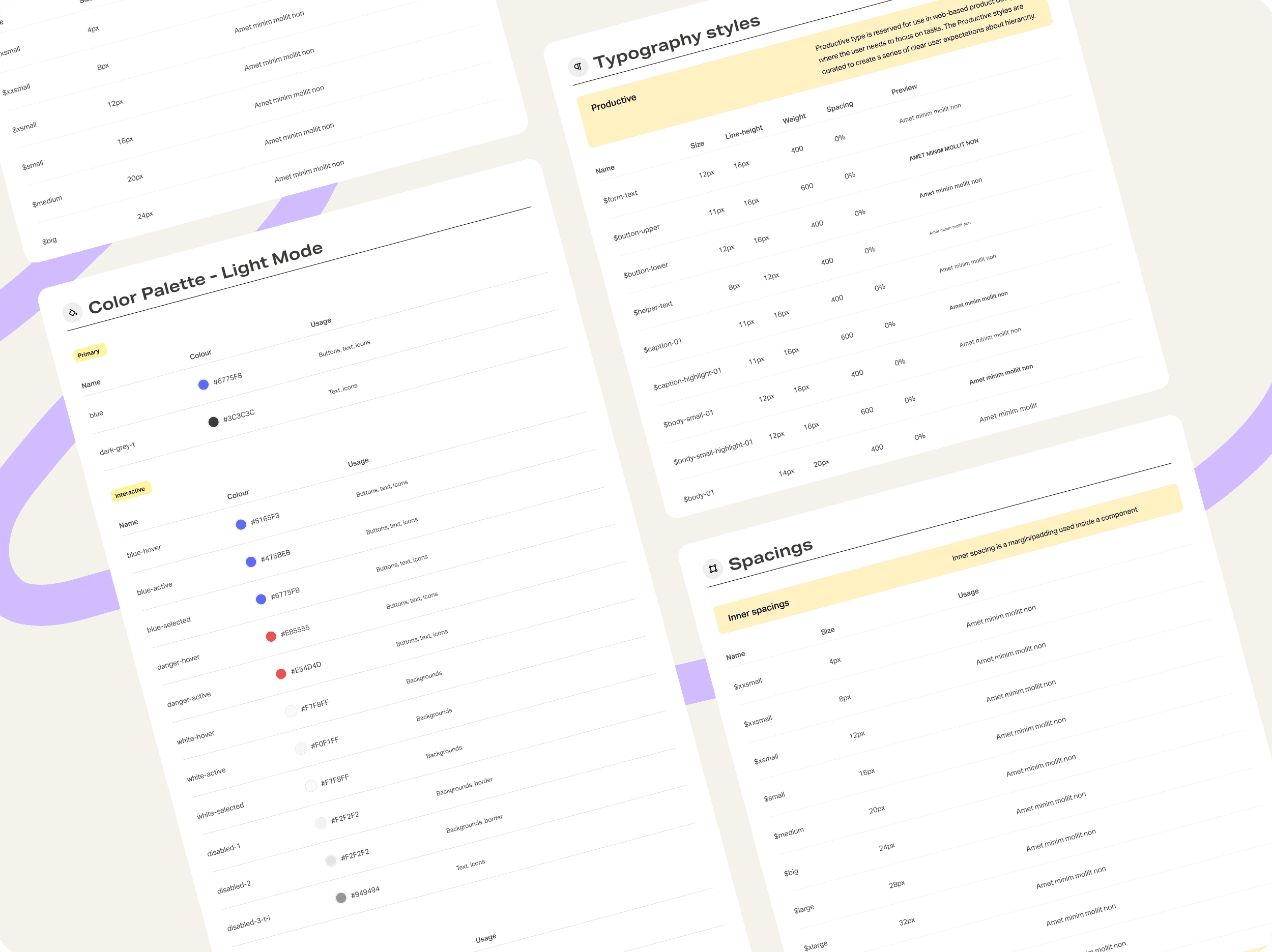
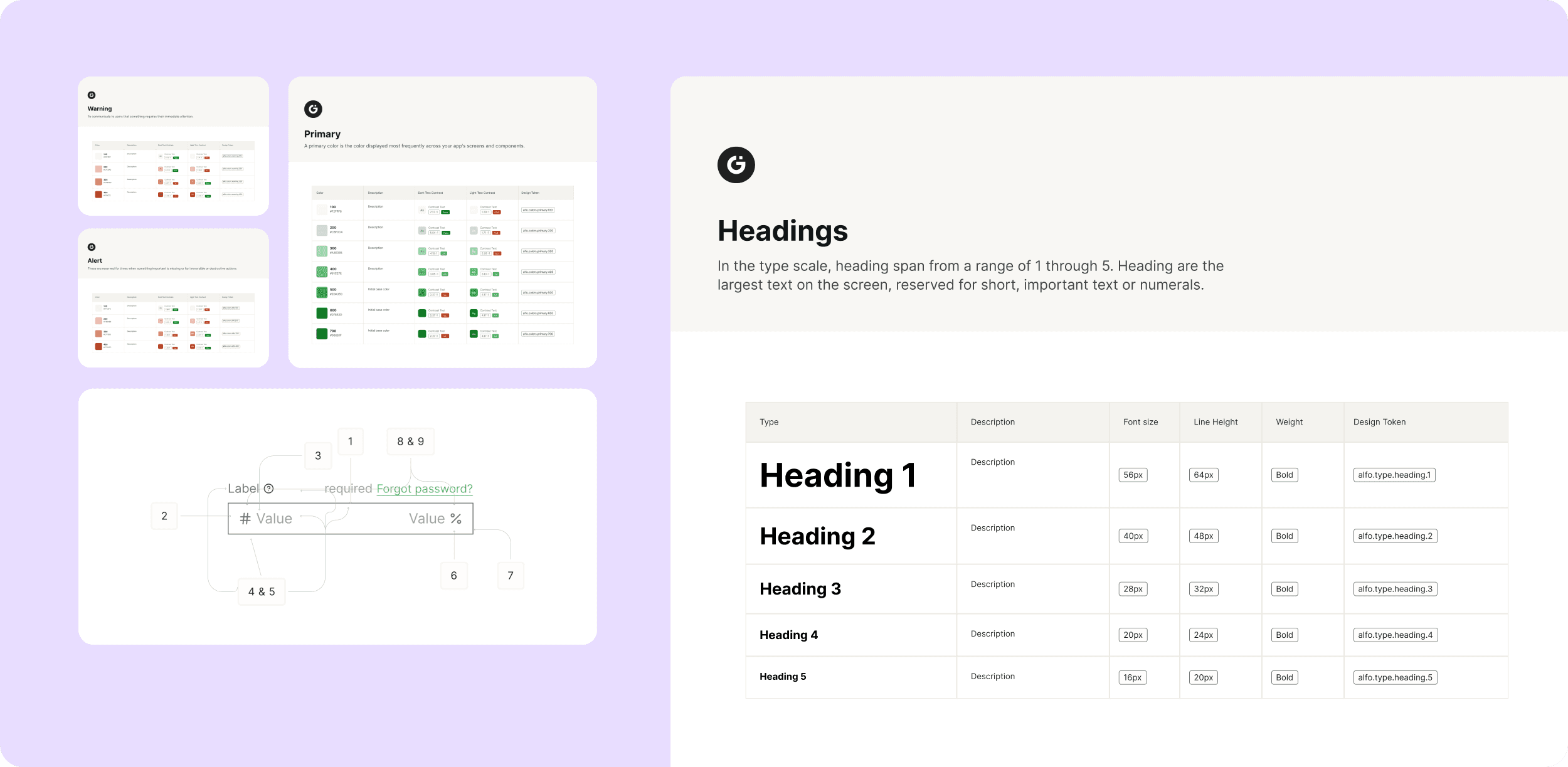
The Foundations
In the first weeks they created our foundations. Foundations are like the atoms & molecules of a body. These are the most basic elements that make up your entire design ecosystem. This includes colors, typography, spacings, shadows, shape properties etc… along with their exact purpose fully documented for technical teams.

Components
Components are like the parts of a body. Your buttons, fields, cards etc... All of these are the interactive interface elements of your design ecosystem. They pass information or encourage action.
Screens
Once we organized our existing designs into a scalable design system with foundations and components, we started to rebuild our screens. It took about 1 month to rebuild everything, but once we were done we were ready to jump into new features. It took roughly 2 weeks to design and launch every new feature roughly consisting of 10 screens each.

Optimizing for 100x Faster Design, Handoff and Shipping Code!
After the heavy lifting was done by the design agency we were working with, we were eager to bring UI/UX in house for more control. We onboarded our own UI/UX designer. Our Head of Product and I (since we are both graphic designers) dived right into training bootcamps by Memorisely.com and Figma's tutorials.
What we learned was even more amazing. Figma that year alone had evolved so far, in fact even the best UI/UX agencies were not on top of them, probably since they are overwhelmed with the amount of clients they work with.
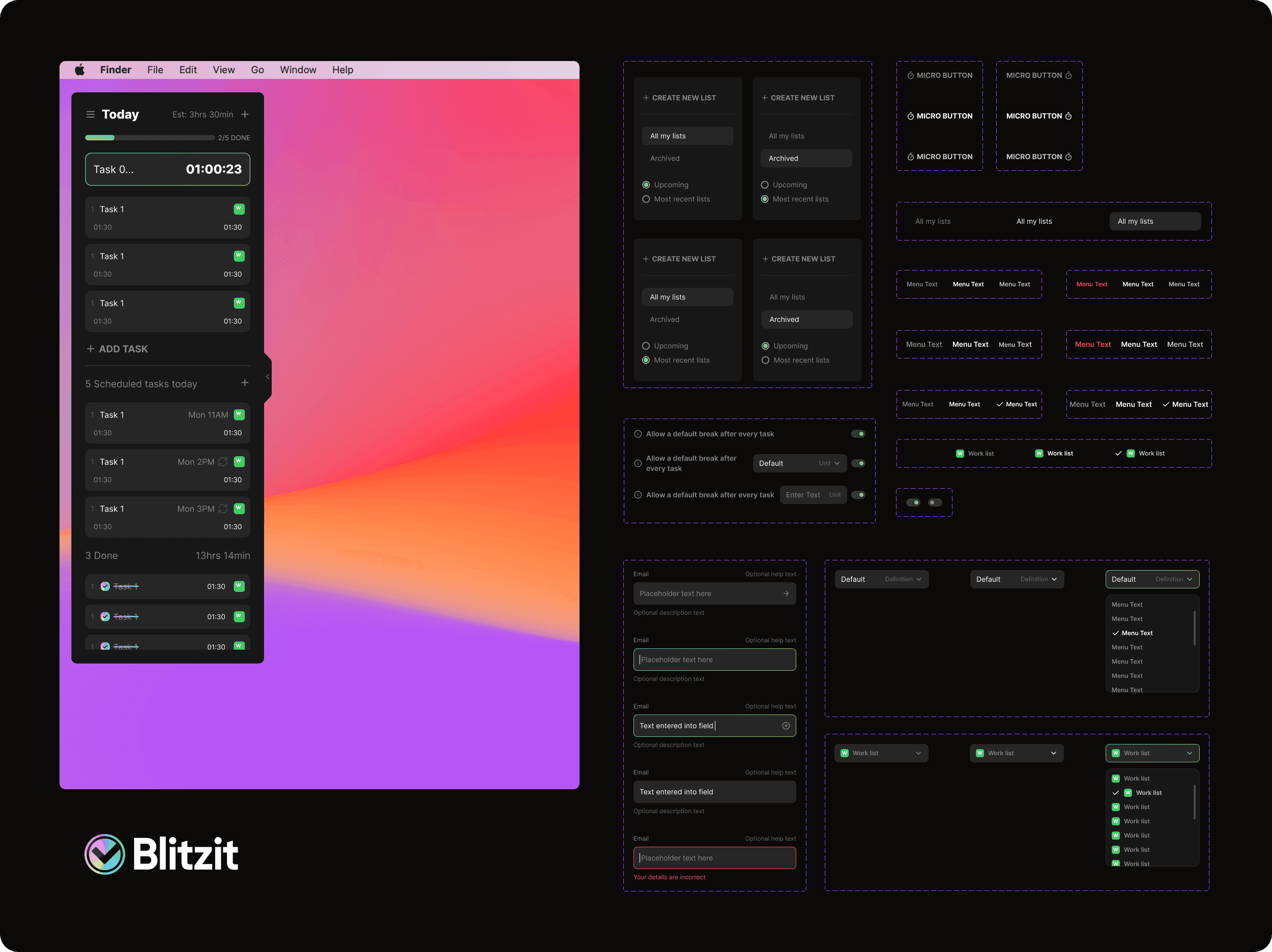
During the bootcamp I designed an original concept for a productivity application called Blitzit.app (click here for the case study!). The feedback I got was so impressive that I couldn't help but get a development team behind it. Learning the design system process was so powerful that I was able to build an entire application from scratch within 3 weeks! But what was more powerful was learning Figma's interactive prototyping features, as that allowed my dev team to build the majority of the application within 3 months!

Interactive Components
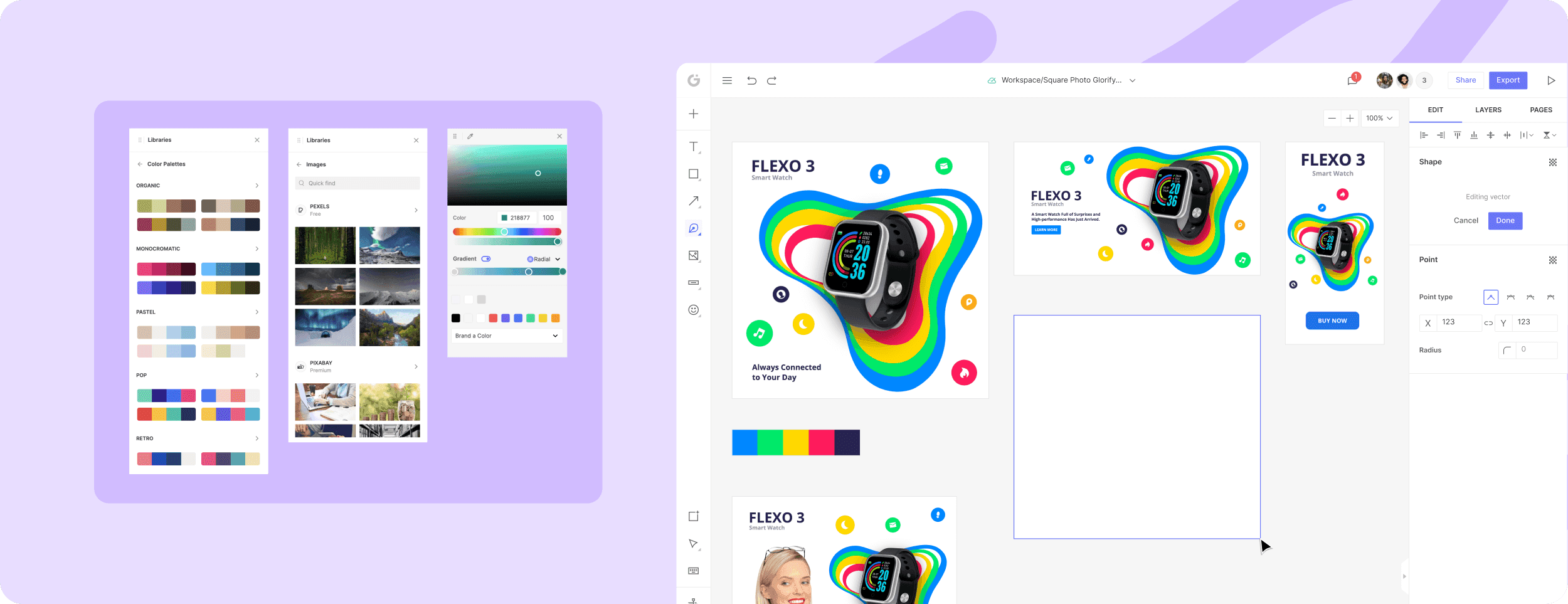
With Figma’s amazing evolution, we now encourage designers to make components interactive from the beginning to make prototyping more efficient plus allow teams to have a more immersive experience of anything you are building. Plus this way we can skip painful documentation about interactivity. That's exactly what happened to my concept project Blitzit that ended up becoming a real valuable application.

Prototyping Screens
After you create interactive components, prototyping screens becomes faster than ever. We want design files to look, feel and work just like the real thing. An immersive, tactile experience is important to decision-making during the UI/UX design process. This is the culture we have finally brought in house.
The Impact of powerful UI/UX culture
As explained, strong UI/UX culture starts with Figma and knowing its full potential. Figma has paved a whole new normal of how digital experiences are designed, it’s now more important than ever to keep up with the pace so you can build 100x faster than your competitors with as little headache as possible.
That's why we created Collabify.Design. We are bringing together world class UI/UX designers vetted by the top Figma educators and are on top of all the latest workflows. We're giving you access to them with zero hassle and a completely free trial.